Studio
正如前面提到的,Studio 是用来创建和编辑原型的。所有原型都储存在您的本地系统上,而且不需要互联网连接就能预览你的工作成果。
Pixate 文件
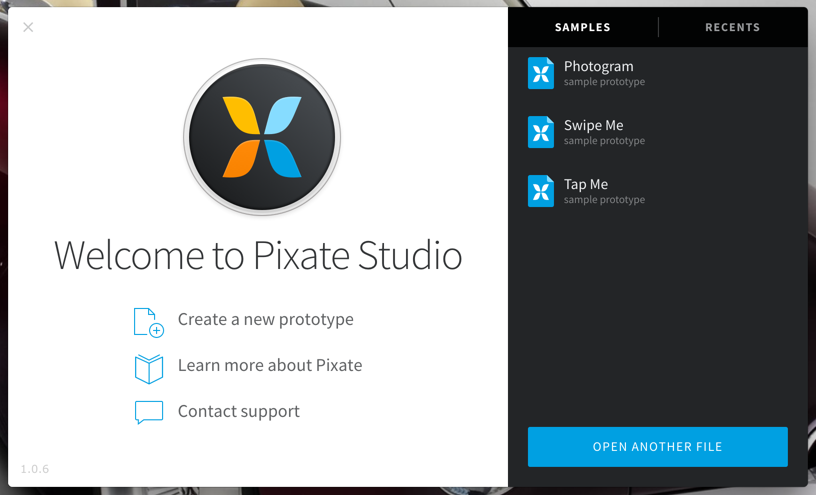
Pixate Studio 就像其他桌面应用程序,都是关于如何创建和打开文件。在 Pixate 欢迎屏幕上或通过文件菜单可以创建一个新的文件或打开一个文件。
Pixate Studio 还自带可以打开的试验样品。去打开一个样品,可以从欢迎屏幕选择一个或者去文件操作菜单选择 New from Sample。

欢迎屏幕还包含最近打开的 Pixate 文件列表。教程视频,我们的用户指导,和演示都可以点开 Learn more about Pixate 链接找到。
在 Pixate Studio 中你不需要保存你的进程,因为原型的任何变化都会自动保存。你可以在指示器的左上角,标志旁边看到这些(自动保存)。

iOS 模拟器
当我们很自豪能够提供原型的本地预览时,我们明白需要为预览的可能出现提供一个桌面解决方案。
Pixate Studio 正是为了这个目的,它包含了一个 iOS 模拟器。
请注意,为了使用 iOS 模拟器,你需要安装 XCode 到你的系统上。如果你不安装,你会在浏览 Simulator 菜单时被提示。
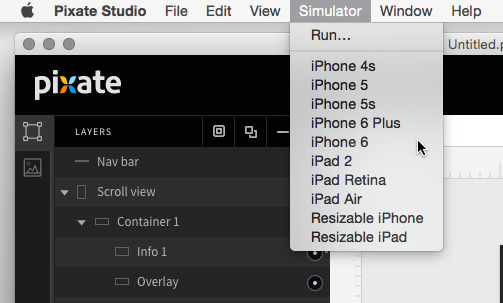
访问模拟器,点击 Simulator 选择一个设备作为模拟器。

Studio 的界面
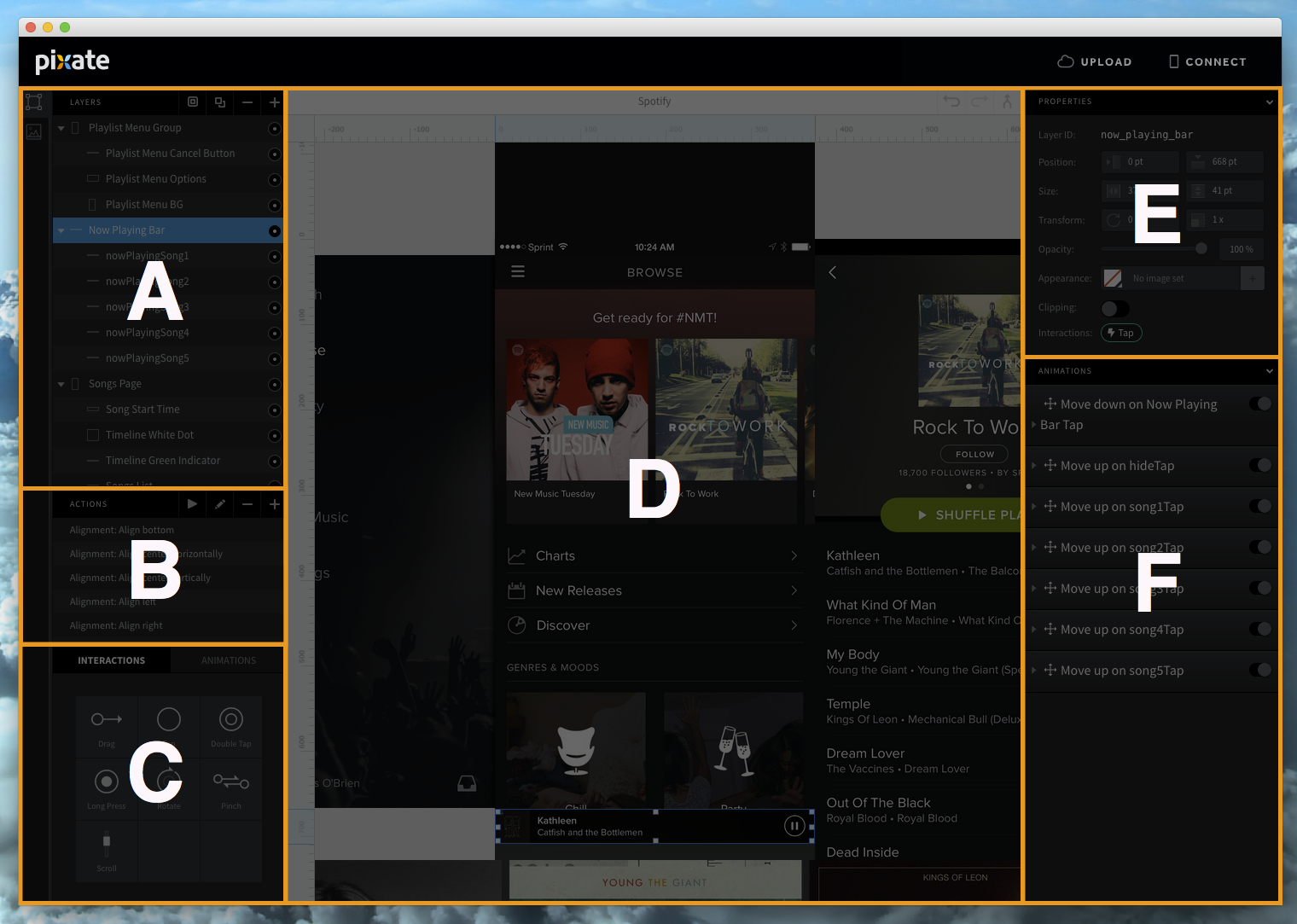
Studio 的界面分成六个部分,每部分都有自己的信息和目的。

A - 工具箱/ASSETS 选项卡
Toolbox 选项卡是由层列表,操作面板和交互/动画面板组成。你将使用这些工具创建层和应用操作,交互和动画。
Layers list
层列表是包括你的原型的所有层的地方。你将在这里创建,删除,和整理你的原型的层。
Assets
第二个选项卡是上传在你的 Prototype 中需要使用的图片的地方。你可以在你系统的位置上直接拖放一个文件,或者点击“+”按钮来上传一个资产。
B - 操作
Actions 是可以运行完成共同任务的脚本,例如设置一个滚动视图或者调整一个层。有了实例和启动器操作,就可以创建一个新操作。
C - 交互和动画
这个区域分成两个部分。第一部分存储交互而第二部分保存动画。把这些应用到层上,拖放一个图标到层列表里的目的层上。
更多信息在 Animations 和 Interactions
D - 画布
这部分由画布菜单和实际画布组成。画布菜单拥有你当前原型的名称,你原型设计的设备,撤销和重做的按钮,和 Merge 按钮。画布代表了你的原型的视图。在画布看到的都是你将在预览中看到的东西。
更多信息在 The Canvas Menu
E - 层的属性
这些设置属于被选择的层。你可以在这个地方调整层的位置,大小或方向的值和改变层的外观。
更多信息在 Layer properties
F - 交互/动画的属性
这些设置是特定应用到层上的动画和交互。这些用来定义条件,一个动画的范围和交互/动画的关系。双击图块可以重新命名,点击左边箭头可以隐缩和扩张属性。你也可以切换右边的开关决定开动画或关动画。