电子钱包
“电子钱包”应用可以帮助用户查看和管理各种数字化票券,例如登机证、优惠券、会员卡和票。你可以在应用中创建一个票券,向用户描述它,并及时更新。

PassKit 技术可以让用户方便地自定义一个票券,也可以轻松访问库中有的票券。(想要学习更多关于 Passbook 的核心技术以及如何使用 PassKit 接口,请参考 Passbook Programming Guide。)以下几点可以帮助你创建一个用户喜欢的票券。
不要只是简单复制已有的实体票券。Passbook 拥有成熟的外观设计,票券也应该与之协调。所以不要只是复制实体票券的外观,抓住这次机会设计一个符合 Passbook 外观和功能的干净简洁的票券样式。
认真筛选出现在票券正面的信息。用户希望扫一眼票券就能快速获得他们需要的信息,所以票券正面的信息应该是整洁且易读的。如果有用户可能会需要的额外信息,将它们放到票券的背面要比挤在正面好得多。
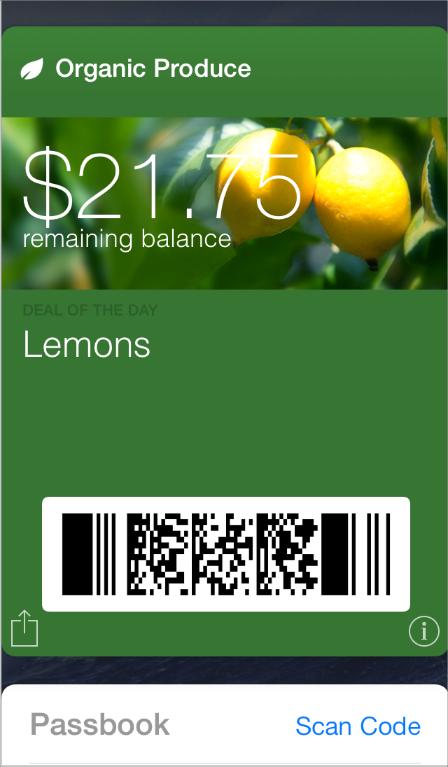
通常情况下,避免使用纯白色背景。通常,一个好看的票券应该使用鲜艳的纯色背景或者使用冲击力强,充满活力的图片作为背景。当然,在设计背景时还要确保内容的可读性。
在商标文本区域显示你的公司名称。所有票券的商标文本区域的文字都使用了统一的字体。为了避免和其他票券发生冲突,还是建议您在商标文本区域输入文字,不要使用自定义字体。
提醒
最好在票券的合适区域展示所有的文本内容,并且避免将文本嵌入图片或使用自定义的字体。这样做有两个好处:它方便使用 VoiceOver 的用户获得票券中的所有信息并且可以使你的票券的外观有一致性。
使用单色的公司商标。商标图片放置在票券左上角公司名称的旁边。最好提供一个单色的,不包含文字的商标。如果你想要增强商标的效果,以便与文字风格匹配,可以增加一个在y轴方向上有1像素偏移,有1像素模糊和透明度为35%的黑色阴影效果。
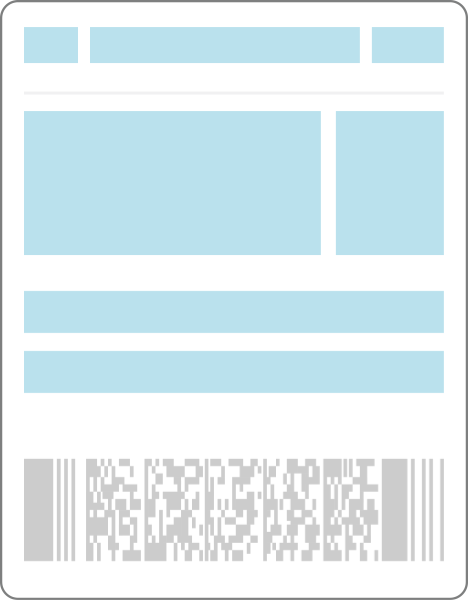
如果可以的话,使用长方形的条形码。类似于 PDF417 这样的长方形条形码比正方形二维码更适合票券的布局。如下右图所示,正方形的二维码会使两边有空白区域并且会在垂直方向上使上下方内容变得拥挤。
长方形条码在布局中更适合:

正方形条码则会使其他部分显得拥挤:

为性能优化图片。因为用户通常会通过电子邮件或者浏览器接收票券,所以下载的越快越好。为了提高用户体验,使用能满足视觉效果的最小的图片文件。
在合适的时候更新票券以增强其效果。即使一个票券代表的物理实体并不会改变,数字的票券也可以通过映射真实世界的一些事件来提供更好的用户体验。例如,当某个航班延误时你可以更新登机牌上的信息,这样用户就能够通过查看电子登机牌来获得当前的信息了。