案例学习:从桌面到 iOS
Keynote(iPad 版)
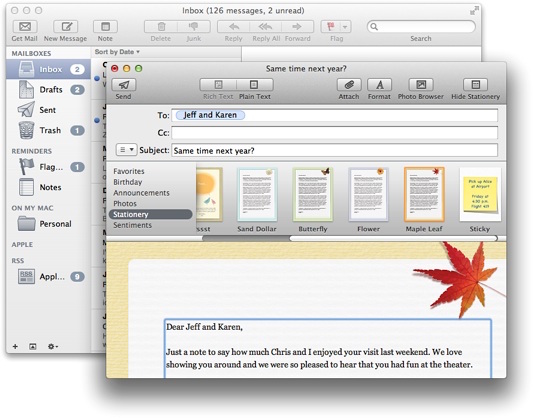
桌面版的 Keynote 应用十分的强大,灵活,可以帮助你创建一个很棒的幻灯片。用户喜爱 Keynote 的设计思想,它在具有无比细腻的操作的基础上融合了简单易用的原则,进而让用户可以精确地控制一些细节,如动画和文本属性等等。

iPad 版的 Keynote 保留了桌面版的精髓,为了使用户在 iPad 上使用时具有更舒适的用户体验,在设计上还增加了一些要素:
- 专注于用户内容
- 在不删减功能的基础上减少操作的复杂性
- 提供提高效率的快捷操作
- 延续了桌面版带给用户的熟悉的体验
- 通过一些动画效果与用户进行良好的反馈和交流
用户之所以能够很快地理解如何使用 iPad 版的 Keynote,是因为它使用了 iPad 原生的范例,符合了用户对功能的预期。新用户可以通过非常简单、自然的方式直接操控内容,因而也就可以很容易地学会如何使用 iPad 版的 Keynote。
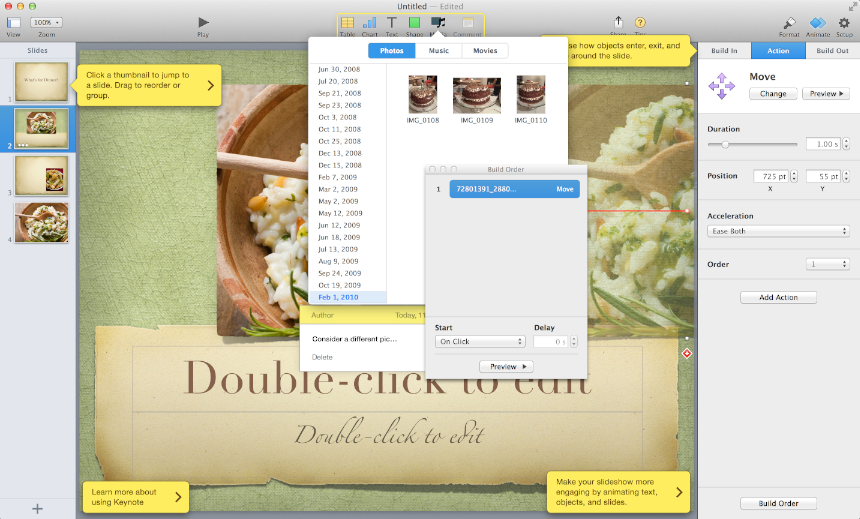
Keynote 从桌面版到 iPad 版,开发者进行了从细节到深层次的大量修改和重设计。一些明显的对于 iPad 设备的适应性体现在:
流线型的工具栏
虽然工具栏中只包含了少量元素,但这些元素却非常关键,它们表示了用户在创建内容时所使用的全部功能,也是所有工具的统一入口。

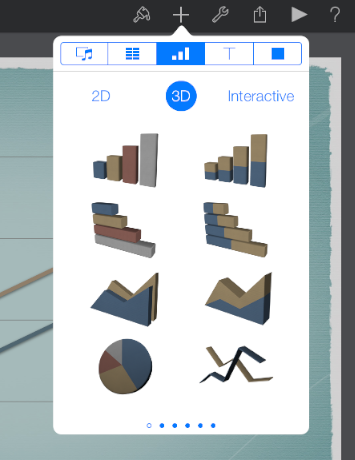
用户内容优先的简化版检查器
iPad 版的 Keynote 能自动侦测各种工具,并且根据用户的需求来修正被选择的对象。通常,人们可以在第一检查器视图中完成他们需要的所有修改操作。如果他们需要修改那些不常用的属性,他们可以通过下拉,获取到另一个检查器视图来进行。

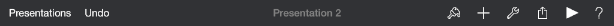
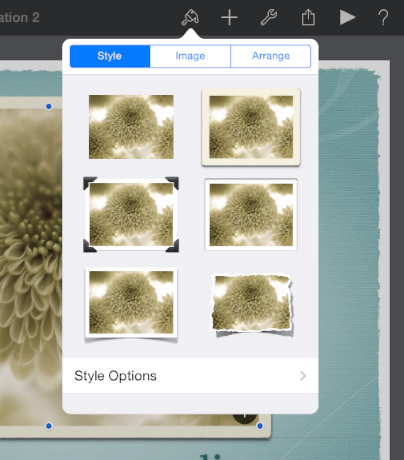
丰富的预设样式集
使用预设的样式,用户可以简单地改变对象(如表格或图表)的外观或视觉效果。除了颜色之外,每个预设集都包含有一套具有统一主题的属性,例如表格的标题和轴区分标识等的预设属性都被设计得与整体的主题和谐一致。

通过有意义的动画来直接操作内容
在 iPad 版的 Keynote 中,用户可以直接拖动对象到一个新的位置,可以使用手指扭动来旋转一个对象,也可以轻击图片来选中它。Keynote 通过使用一些响应动画来进一步加深用户对这种直接操作的印象。例如,用户在移动某个对象时,这个对象会暂停一些效果,当对象被放置在一个新的位置时,环绕在周围的对象会自动向外扩散,来给被移动的对象留出空间。
邮件应用(iPhone 版)
邮件应用是 OS X 中一款好用而又广受好评的常见应用。它的功能十分强大,可以允许用户撰写、接收、分类和存储邮件,追踪行为和事件,也可以编写备忘录和邀请等。桌面版的邮件应用使用了一系列的窗口来实现这些功能。

而 iPhone 版的邮件只专注于桌面版的核心功能,帮助用户接收、撰写、发送和组织他们的信息。为了能够在专为 iPhone 版应用设计的界面中呈现邮件的核心功能,开发者进行了以下工作:
- 通过前置和居中来合理呈现用户内容
- 设计的不同视图来处理不同任务
- 设计易于浏览并符合认知的信息结构
- 适时提供强大的编辑和组织性工具
- 使用精妙的动画来传达动作和提供反馈
事实上,相较于桌面版的邮件应用,iPhone 版的邮件应用并不是一个更好的应用,而是为移动端用户重新设计的邮件应用。iPhone 版的邮件应用浓缩了桌面版的核心功能,并将它们呈现在一个能够吸引用户的、精简的界面之中,基于这个界面,为移动端的用户提供了核心的邮件体验。
为了使邮件应用的用户体验能更加适应移动的场景,iPhone 版的邮件应用在几个关键的方面对用户界面进行了革新。
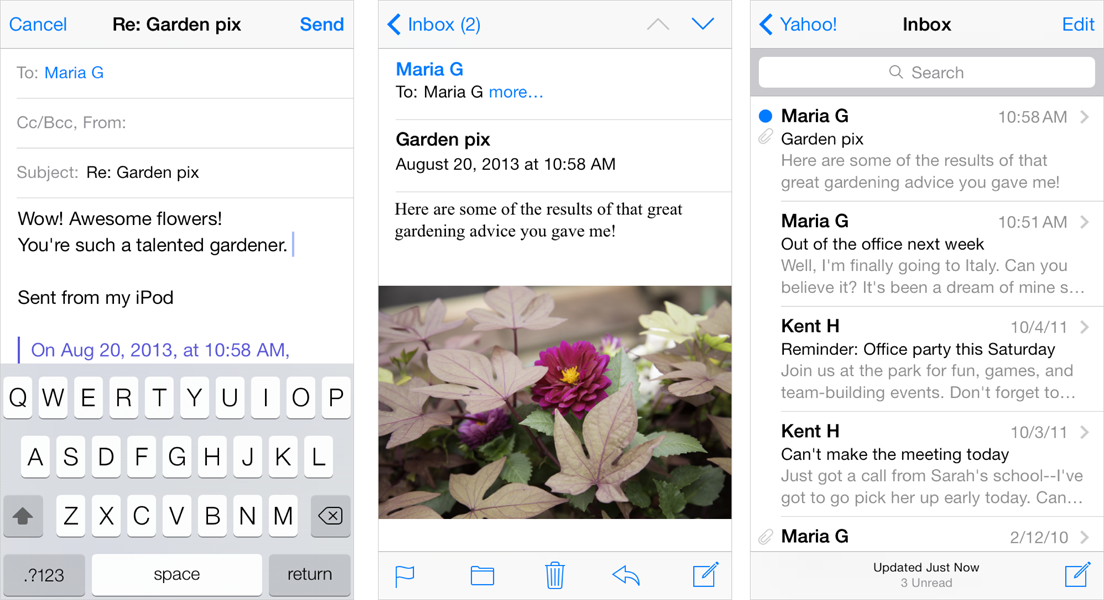
直接且高度专注的页面
每个页面显示了邮件应用功能的其中一个方面:账户列表、邮箱列表、邮件列表、邮件查看视图和编辑视图。在一个屏幕内,用户可以通过滑动操作查看完整的内容。

简单可预见的导航
通过对每个屏幕的点击,用户可以逐层展开通用内容(账户列表),进入详情页面(一封邮件)。每个页面都会显示一个标题,指示用户所在的位置;每个页面也都设有一个返回按钮,引导用户更容易地返回到他们之前的位置。
用时即取的、简单的可点控件
不论在任何场景之下,用户最希望进行的操作都是编写邮件和查阅新邮件,因此 iPhone 版的邮件应用保证了用户可以在多个页面中都能方便地进入到这两项功能的操作界面中。此外,用户在查看一封邮件时,同时显示回复、移动和删除等对邮件的操作。
针对不同任务提示不同类型的反馈
当用户删除一封消息时,它会滑入垃圾桶图标中。当用户发送一封消息时,可以看到它的发送过程;而当发送结束时,用户会听到一个特别的声音提示。用户简单一瞥邮件列表页面工具栏的副标题,就可以查看上次以此更新邮箱的时间。
网页内容浏览(iOS)
iOS 版的 Safari 浏览器在所有 iOS 设备上都提供了出众的移动网页浏览体验。用户喜欢阅读清晰的文字和图片,也希望能够通过旋转设备或捏合、点击屏幕来调整视图。
iOS 设备可以出色地呈现所有基于网页设计标准建立的网页。特别是那些能自动检测设备且不需要任何插件的网站,不论是在 iPhone 还是 iPad 上都会有很好的呈现。网页在两种设备之间的适配不需要做很多的修改,即使有也很小。
除此之外,一个成功的网页应具备以下的基本特征:
- 如果网页的宽度需要匹配设备宽度,可以设置合适的视窗(viewport)来适应设备
- 避免使用 CSS 中固定的定位,以免当用户缩放或拖动页面时,页面内容无法被移出屏幕
- 配有一套基于触控操作的用户界面,而不是仅依赖基于传统点击操作的交互
有时候,进行一些额外的修改可以使页面更合理。例如,在 iOS 系统中,很多浏览器会设置合适的视窗(viewport)宽度并通常隐藏 Safari 浏览器本身的控件。如欲了解更多如何进行这些修改,参见 Safari Web Content Guide 章节中的 Configuring the Viewport 和 Configuring Web Applications。
网页也可以通过一些其他的方法将桌面版的用户体验适配到 iOS 端的 Safari 中,如:
使键盘适应 iOS 端的 Safari
当键盘和格式助手出现时,iPhone上 的 Safari 应用会令你的网页显示在 URL 地址的下方,键盘和格式助手的上方。
使弹出式菜单适应 iOS 端的 Safari
如其他 OS X 应用一样,在桌面版的 Safari 浏览器中,弹出式菜单中包含了很多选项。在必要的情况下,用户可以通过展开菜单,使其超出应用窗口的边界,以显示其中的所有选项。而在 iOS 版的 Safari 浏览器中,为了提供更好的用户体验,弹出式菜单是由原生的元素所呈现的。例如,在 iPhone 上,弹出式菜单会出现在选择器(picker)当中,选择器里提供了用户可选择的选项列表。(欲了解更多选择器控件的内容,可以参见 Picker。)