准备开始
添加和设计部件,创建基本链接,浏览器上预览,分享链接然后生成本地 HTML 。如果你在欢迎页面已经看过“准备开始”文档,请跳到页面操作章节。
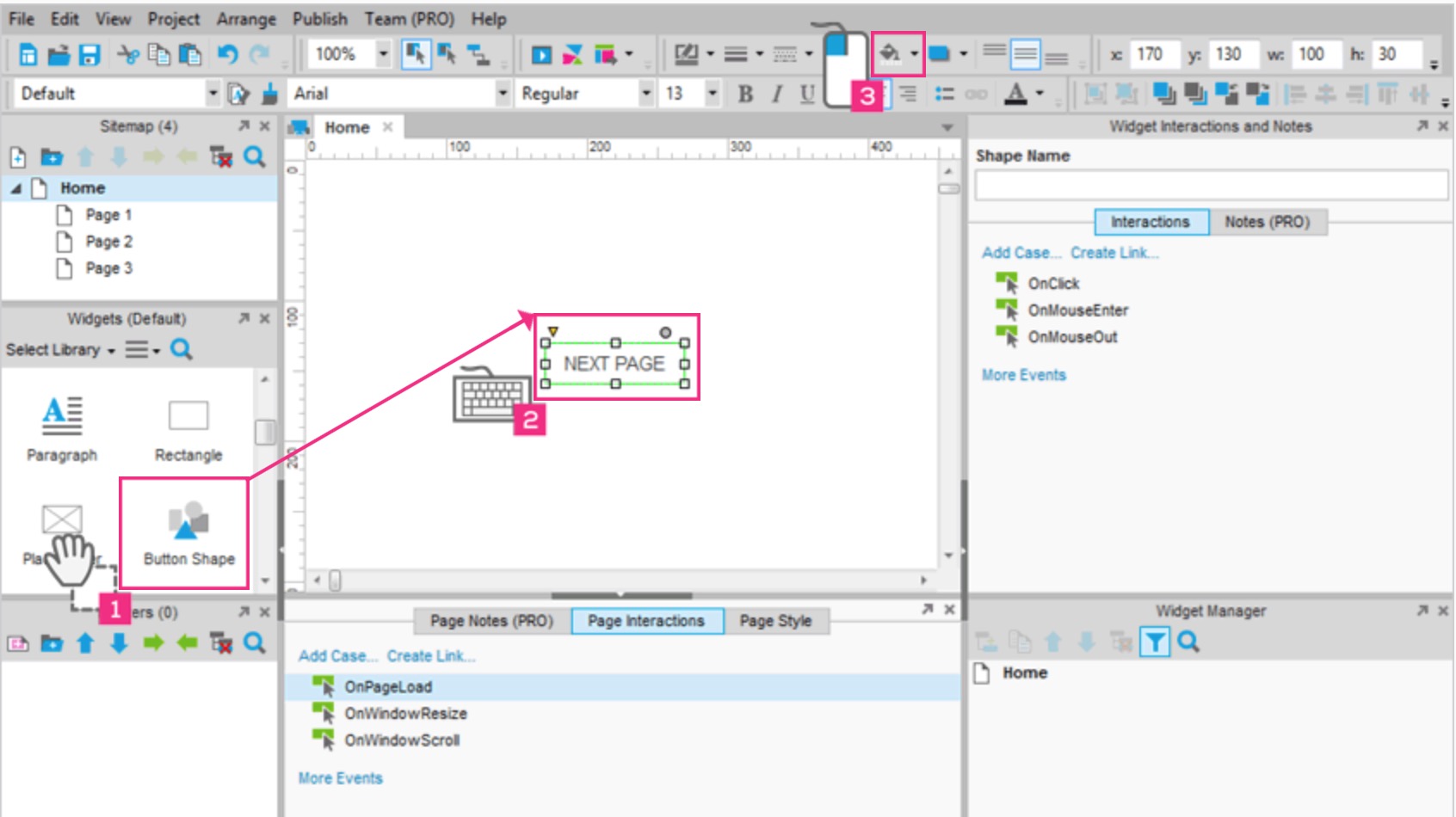
创建一个蓝色的按钮

1 拖放一个按钮
从部件窗口拖动一个按钮放到设计区域。
2 编辑文本为“下一页”
选中按钮部件,输入“下一页”即可编辑部件上的文本。
3 设置填充颜色为蓝色
选中按钮部件,选择蓝色,并使用工具栏上的“填充颜色”按钮。
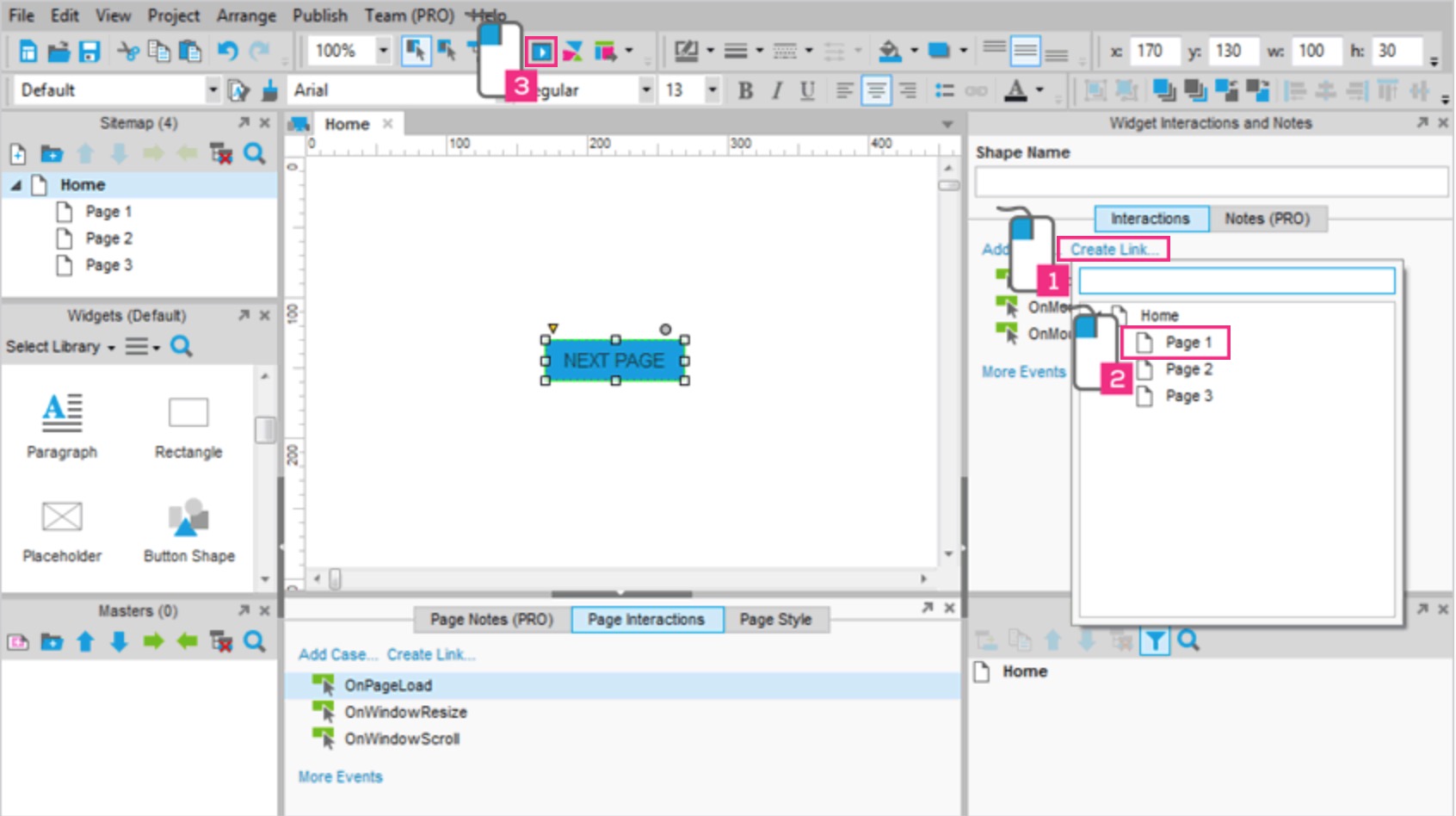
添加一个链接

1 点击“创建链接...”
选中按钮部件,点击“小部件交互和说明”窗口里“交互”标签下的“创建链接”选项。
2 选择页面 1
在链接内容窗口,选择页面 1。
3 点击预览
点击工具栏上的预览按钮并测试你设置的链接。
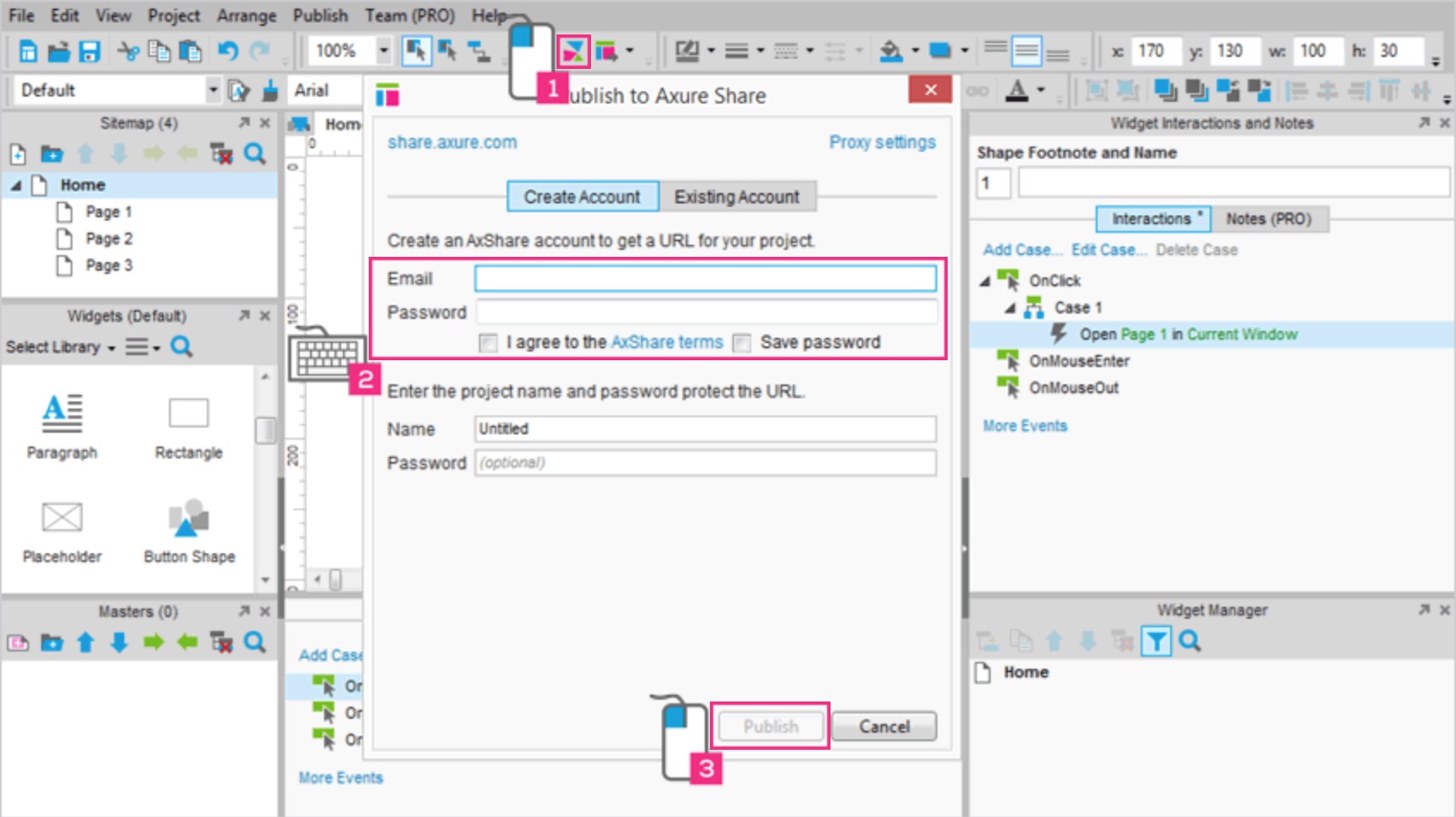
发布到我们的云端托管服务器,AXURE 分享

1 点击 AxShare 图标
点击工具栏上的“AxShare”图标。
2 创建一个账户
选中“创建用户”标签,输入邮箱和密码并选中同意条款。
3 点击发布
点击“发布”按钮获得一个可用于分享的 URL。
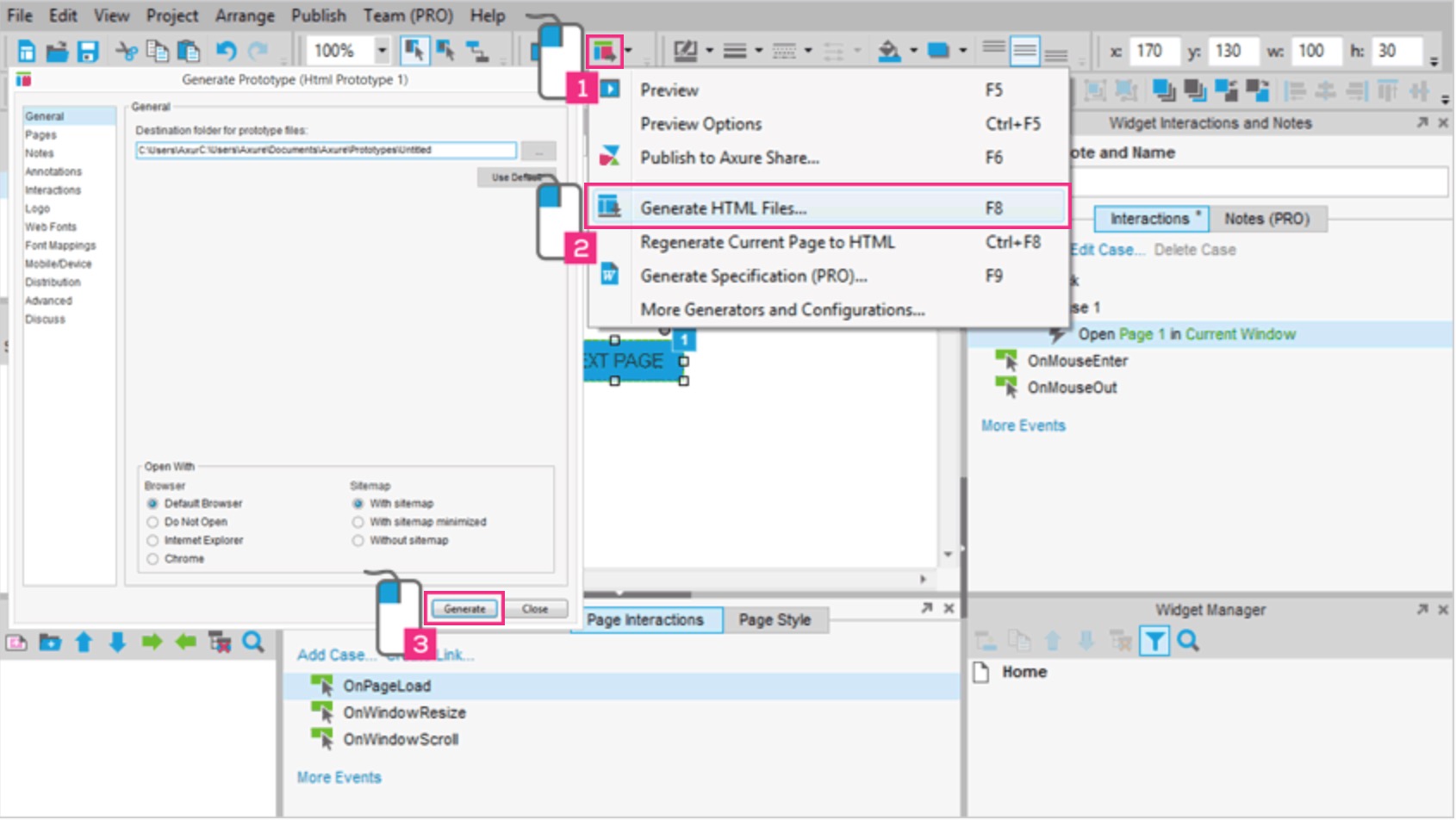
生成本地的 HTML 文件

1 点击发布图标
点击工具栏上的“发布”图标。
2 点击生成 HTML 文件选项
选择“生成 HTML 文件”。
3 点击生成
点击“生成”按钮。
说明:在 Chrome 上查看本地文件需要一个插件。