iOS 应用解析
几乎所有的 iOS 应用程序都使用了 UIKit 框架中定义的 UI 组件。了解这些基本组件的名字,角色和功能可以帮助你在设计应用程序的 UI 时做出更好的决定。

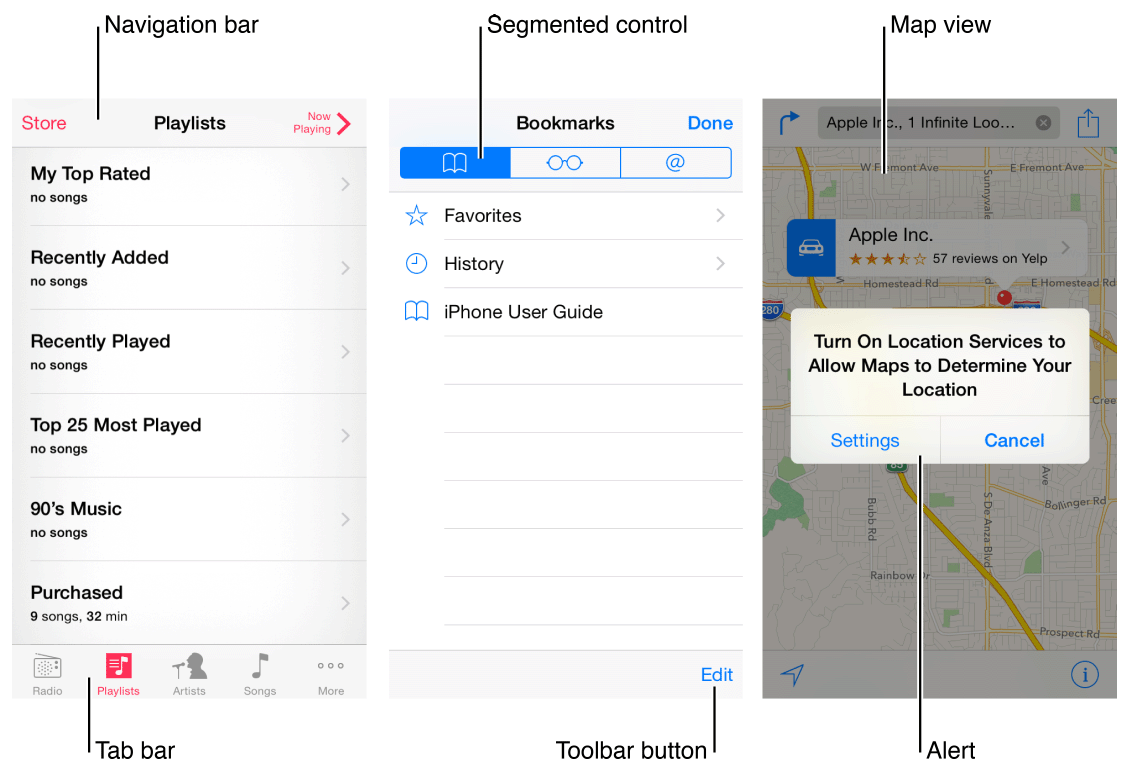
UIKit 提供的 UI 组件大致分成以下 4 大类:
- 栏:包含了导航信息,告诉用户他们所在的位置并包含了一些能帮助用户浏览或启动某些操作的控制按钮。
- 内容视图:包含了应用的主体内容以及某些操作行为,比如滚动、插入、删除、排序等等。
- 控制按钮:控制执行操作或显示信息。
- 临时视图:短时间出现,给用户重要信息或额外的选择和其他功能。
除了定义 UI 组件,UIKit 也定义对象实现的功能,例如手势识别、绘图、辅助功能和打印支持。
从编程的角度来说,UI 组件被认为是不同类别的视图,因为他们从 UIView 得到继承。视图能绘制屏幕内容并且知道用户何时触摸了屏幕。视图的所有类型有:控件(比如按钮和滑块),内容视图(比如集合视图和表格视图),以及临时视图(如警告提示和动作菜单)。
要在应用中管理一组或者一系列的视图,通常需要使用一个视图控制器,它能协调视图的显示内容,实现与用户交互的功能并能在不同屏幕内容之间切换。比如,“设置”使用了一个导航控制器来展示其视图层级。
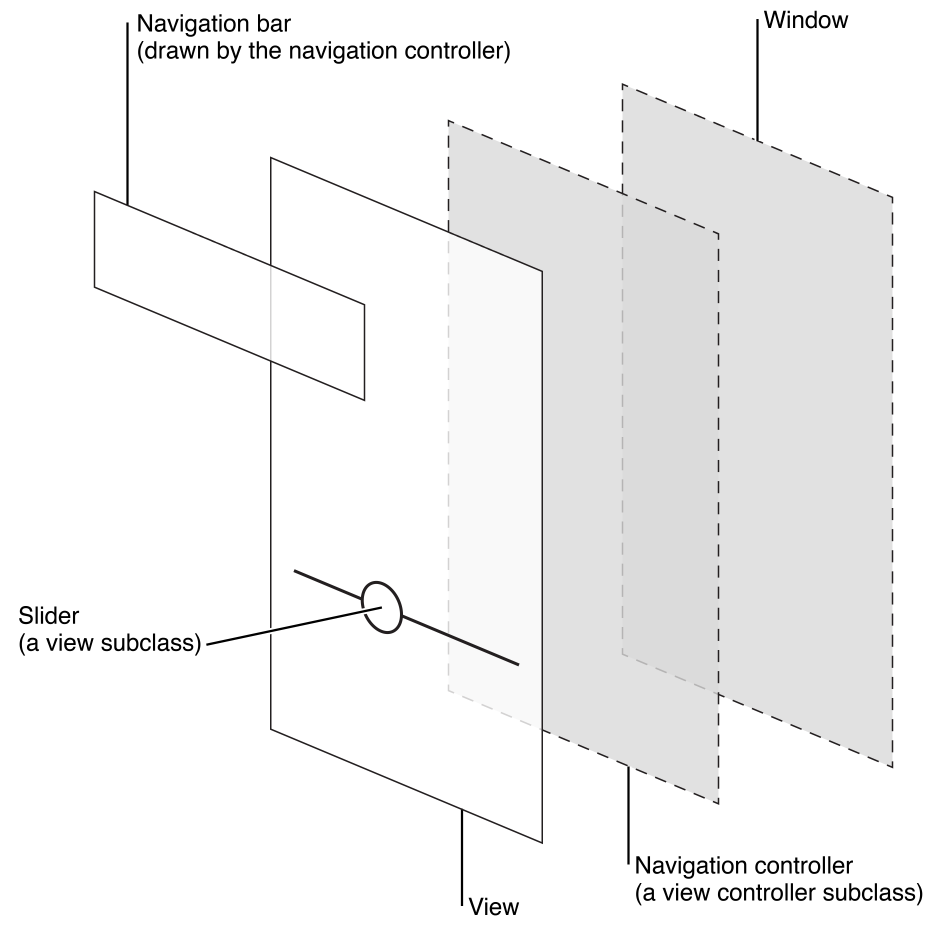
下面是一个例子,关于视图与视图控制器如何结合并呈现 iOS 应用的 UI。

虽然开发者认为真正起到作用的是视图和视图控制器,但一般用户感知到的 iOS 应用是不同屏幕内容的集合。从这个角度来看,在应用里,屏幕内容一般对应于一个独特的视觉状态或者模式。
注意
一个 iOS 应用程序包含一个窗口。但是,不同于计算机程序中的窗口,iOS 窗口没有可见的部分并且不能在屏幕上被移动到另一个位置。很多 iOS 应用程序只有一个窗口;可以支持外部显示设备器的应用程序可以有不止一个窗口。
在 iOS Human Interface Guidelines 中,screen 这个词和大部分用户理解的一样。作为一个开发者,你也许需要读一下其他与 UIscreen 相关的章节,这样你可以更好的了解如何关联外部屏幕。