动画
iOS的用户界面中遍布着细微、精美的动画,它们使得应用的体验更具吸引力、更具动态性。适当的动画可以:
- 传达状态和提供反馈
- 增强直接操纵感
- 帮助人们可视化其操作的结果

谨慎地添加动画,特别是在不提供沉浸性体验感的应用中。过度的动画会无端阻碍应用流畅性,降低性能,并且会分散用户的注意力。 特别的是,要有目的和有限地使用运动效果和UI组件中的的动态行为,并确保对结果进行测试。如果使用得当,这些效果可以增加用户的理解度和享受度;过度地使用动画会使应用程序看起来迷惑,难以控制。
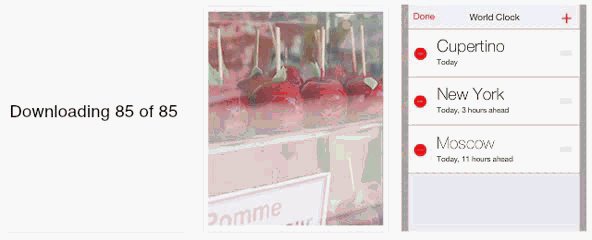
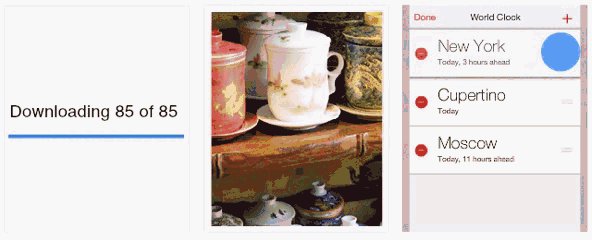
开发者的自定义动画应该切合内置iOS应用的动画。用户习惯于使用内置的iOS应用程序的那些精细的动画。事实上,人们往往看重的是iOS系统中的视图之间的平滑转换,设备的方向变化时的流畅响应,还有基于物理力学的滚动效果。除非你的应用能够给用户沉浸式的体验–比如游戏–自定义动画应该可以与内置应用的动画相媲美。
使用风格类型一致的动画。在应用中使用风格类型一致的动画非常重要,可以让用户构建基于使用应用获得的用户体验。
一般来说,争取让自定义动画更具真实感和现实性。人们往往更愿意接受自由的艺术创作,但当动画违背了物理规律或自然法则时,他们会感觉非常迷惑。例如,如果显示一个视图从屏幕顶部滑动下来,那么后退时,你应该把它拉上去,因为这样做有助于用户记得这个视图是从哪里来的。如果你把同样的视图从屏幕的底部滑动下去,就打破了一个视图在屏幕顶部的用户的心理模型。