为 iOS 而设计
iOS 设计包含了以下几个关键点
- 遵从:UI 能够帮助用户理解内容并与之互动,但却不会分散用户对内容的注意力
- 清晰:每种大小的文字都必须是易读的,界面中的图标醒目且无多余的修饰,在功能上有突出的重点,很好地突显了设计理念。
- 深度:视觉层次和生动的交互操作赋予了 UI 生命力,不仅能够帮助用户更好的理解 UI,还能让用户在使用过程中感到惊喜

无论你正在重新设计一个现有的 App 或是开发一个新 App,在设计的过程中请尝试考虑下列方法流程:
首先,透过 UI 元素去考虑应用的核心功能,思考如何强调其相关性。
其次,直接使用 iOS 的系统主题来设计应用的 UI 和交互,在此基础上细致地增加细节,但注意避免不必要的修饰,这样能给用户统一的视觉感受。
最后,保证你设计的 UI 可以适配各种设备和不同操作模式,这样在不同场景下用户都能舒适地享用你的应用。
在整个设计过程中,请时刻准备着推翻一些范例,提出假设问题,并以重点内容和功能(为目标)来驱动每个细节设计。
内容是核心
虽然明快、美观的 UI 和流畅的动态效果是 iOS 体验的亮点,但内容始终是 iOS 的核心。
这里有一些方法,确保你的设计能够提升应用的功能体验并时刻关注内容本身。
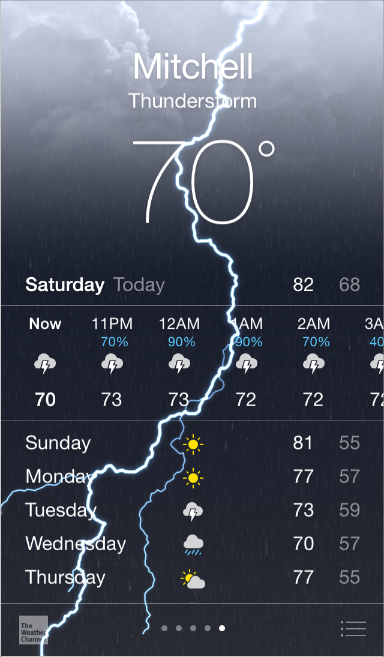
充分利用整个屏幕。 天气应用是一个很棒的例子:漂亮的界面充满全屏,为用户呈现所在地当前天气情况这一最重要的信息的同时,也留出了呈现每个时段气温数据的空间。

慎重使用拟物化设计。斜面板、渐变和阴影有时会让 UI 元素显得很厚重,分散了用户对内容的注意力。因此设计时,应当以内容为核心,让 UI 成为内容的支撑。


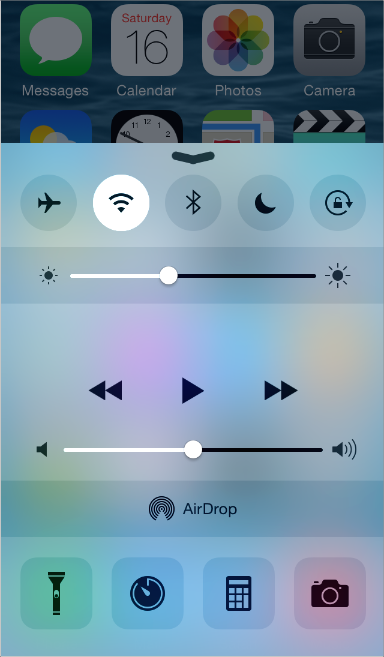
尝试使用半透明底板。 半透明的控件——比如控制中心——关联了使用场景,它帮助用户看到了更多可用的内容,并起到了短暂的提示作用。在 iOS 中,透明的控件只让它遮挡住的地方变得模糊——使得视觉上像蒙着一层米纸一样——但屏幕剩余的部分并没有变得模糊。
清晰度
保证清晰度是另一个确保应用始终以内容为核心的方法。以下几种方法可以使得最重要的内容和功能清晰可见,易于交互。

使用大量留白。留白可以让重要内容和功能显得更加醒目,更加易于理解。此外,留白可以传达一种平静和安宁的视觉感受,使你的应用看起来更加聚焦和高效。
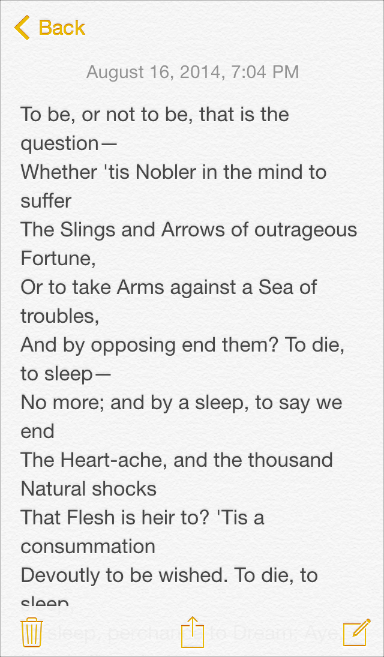
让颜色简化 UI。一个主题色——如在记事本中使用的黄色——让重要区域更加醒目并巧妙地突显了整个 App 的交互性。这同时也给了一个应用一个统一的视觉主题。iOS 的内置应用多使用家族化的系统颜色,使得它们无论在深色或是浅色背景下,看起来都非常的干净,纯粹。


通过使用系统字体确保易读性。为了保证用户在阅读时,无论使用何种大小的字号的文本都清晰易读,iOS 的系统字体能够自动调整行间距和行的高度。无论你是使用系统字体或是自定义字体,都请务必使用可以自动调整的动态型,这样在用户选择不同字号时,你的 App 都能做出相应的应对和调整。
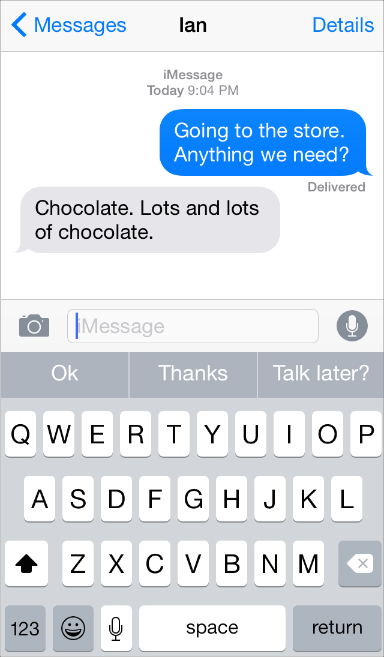
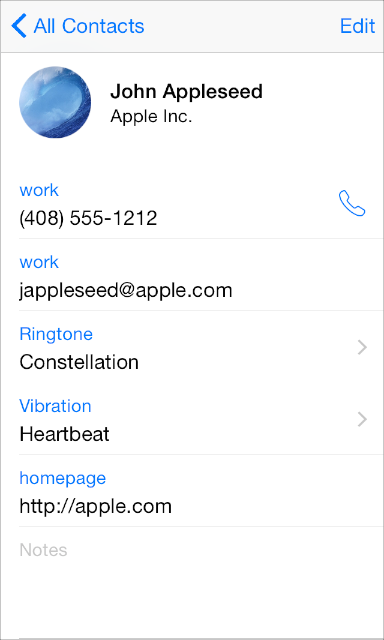
使用无边框的按钮。默认情况下,所有 bar 上的按钮都是无边框的。在内容区域,无边框按钮以文案、颜色以及操作指引标题来表明按钮功能。当某一按钮处于激活状态时,该按钮会以呈现一条高亮的浅色细边框或是以改变背景的颜色来表示操作响应的一种状态。

用深度来体现层次
iOS 经常在不同的层级上展现内容,用以表达分组和位置,帮助用户了解屏幕上的对象之间的关系。
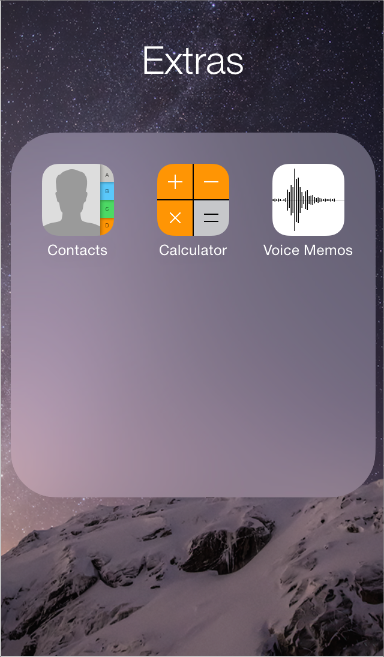
例如,通过使用一个在主屏幕上方的半透明背景浮层来区分文件夹和其余部分的内容。

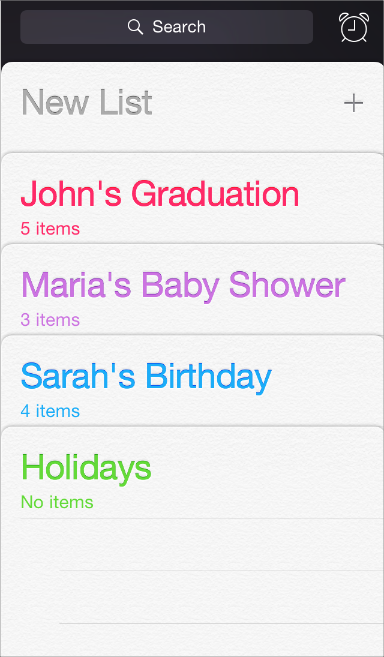
如图所示,备忘录以不同的层级展示各个条目。当用户在使用备忘录里的某个条目时,其他的条目就会被收起在屏幕下方。


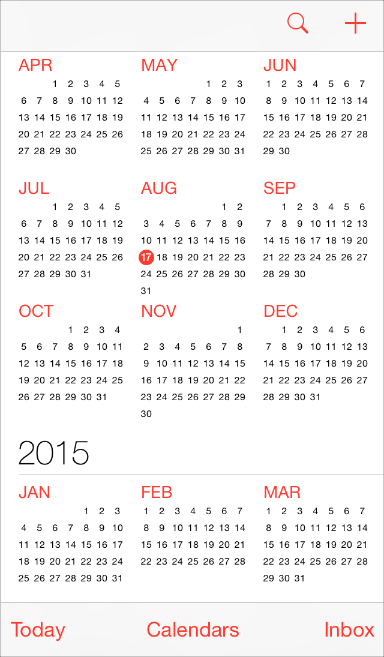
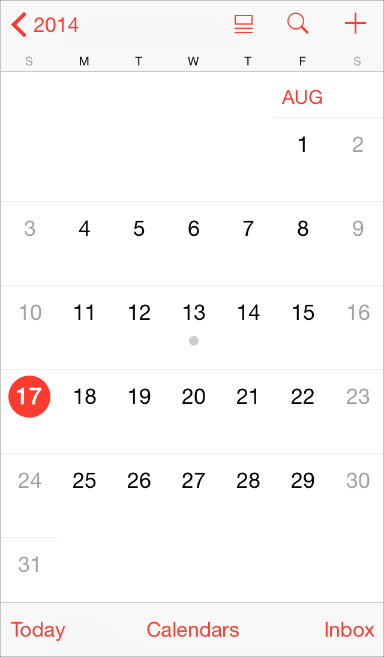
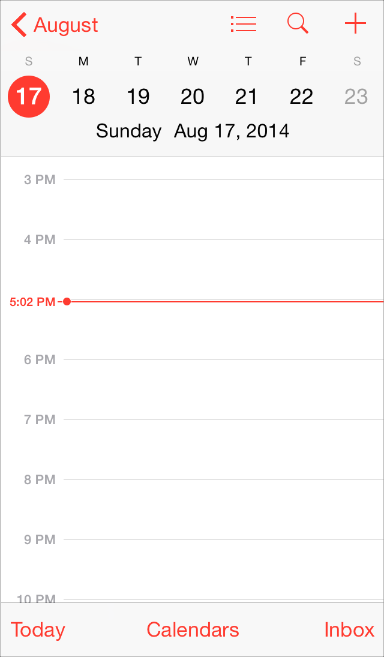
日历使用了较深的层级变换来向用户提示不同视图间的层级和深度关系。当用户在翻阅年、月、日的时候,增强的交互动画给用户一种层级纵深感。在滚动年份视图时,用户可以即时看到今天的日期或操作其他日历任务。
当用户选择某一月份时,年视图放大出现月视图。而今天的日期仍会在这个月视图上被高亮出来,同时,年份信息也显示在左上角的返回按钮上。这样一来用户可以非常清楚地知道自己所处的层级,也知道是从哪一个界面跳转而来,如何返回。


用户选择一个日期时也会出现类似从年过度到月的动画:月份视图从所选位置被分开,将当前的周日期推向屏幕顶端并翻转出以小时为单位的当天时间视图。这些动画加强了日历上年月日之间的层次关系。