jQuery UI Accordion 示例
本篇介绍 Accordion 组件(类似手风琴可以摺叠的 UI 组件)。
基本用法
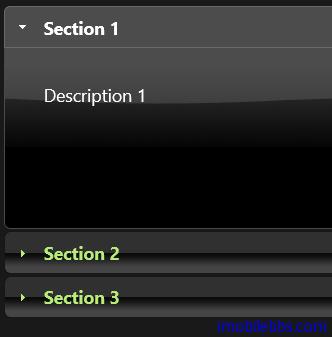
jQuery Accordion UI 组件可以把一个包含有具有 Header (标题头)和 Content(内容)对的容器转变成 Accordion 组件。
比如如下一个 Id=”accordion”Div HTML 元素。
<div id="accordion">
<h1>Section 1</h1>
<div>
<p>Description 1</p>
</div>
<h2>Section 2</h2>
<div>
<p>Description 3</p>
</div>
<h3>Section 3</h3>
<div>
<p>Description 3</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>对于 <div id=”accordion”> 裡面的元素,According 允许使用任意的标记,只要是一个 Header 紧接著一个 Content,比如上面的 H3,你可以换成 H1,H2等其它标记,或者通过 Header 选项来配置。 有了这样的 HTML 元素,然后对其使用 Accordion 方法,就将该 HTML 元素变成 Accordion 样式了
<script>
$("#accordion").accordion();
</script>本例完整代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Demos</title>
<link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
<script src="scripts/jquery-1.9.1.js"></script>
<script src="scripts/jquery-ui-1.10.1.custom.js"></script>
<script>
$(function () {
});
</script>
</head>
<body>
<div id="accordion">
<h1>Section 1</h1>
<div>
<p>Description 1</p>
</div>
<h2>Section 2</h2>
<div>
<p>Description 3</p>
</div>
<h3>Section 3</h3>
<div>
<p>Description 3</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
<script>
$("#accordion").accordion();
</script>
</body>
</html>
摺叠内容
Accordion 组件预设情况下总有一项内容是展开的,如说图 Section1的内容是可见的,点击其它部分的标题,该部分内容可见,但无法将所有内容都摺叠起来,如果要支持所有部分都可以摺叠,可以通过配置 collapsible 属性,如:
$(function() {
$( "#accordion" ).accordion({
collapsible: true
});
});
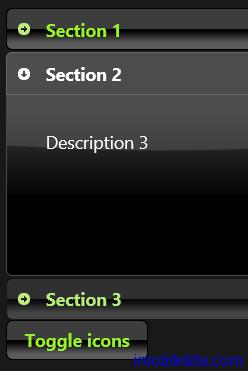
自定义图标
可以自定义 Accordion 组件标题前的图标,预设的图标为箭头(未展开是箭头向右,展开时向下),使用 jQuery CSS 框架中定义的类或是通过自定义背景图像类,可以重新配置这两个图标:
$(function() {
var icons = {
header: "ui-icon-circle-arrow-e",
activeHeader: "ui-icon-circle-arrow-s"
};
$( "#accordion" ).accordion({
icons: icons
});
$( "#toggle" ).button().click(function() {
if ( $( "#accordion" ).accordion( "option", "icons" ) ) {
$( "#accordion" ).accordion( "option", "icons", null );
} else {
$( "#accordion" ).accordion( "option", "icons", icons );
}
});
});
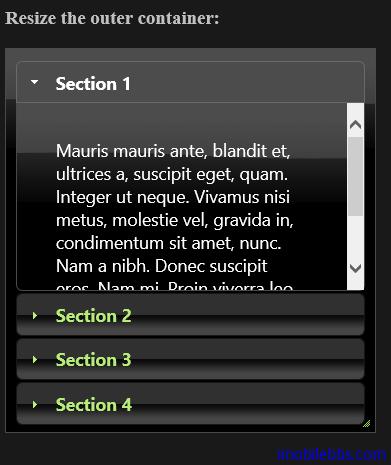
设置 HeightStyle
因为 Accordion 由「Block 级」元素组成(可以参加 CSS 的 display),因此它预设在水平方向佔据父元素的宽度,为了在高度方向也能充满其父容器,可以通过配置 heightStyle 为 fill .HeightStyle 可以使用的值如下:
- "auto": 所有 Panel 使用最高的那个 Panel 的高度.
- "fill": 根据父容器的高度来填充.
- "content": 每个 Penel 的高度取决于其内容.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Demos</title>
<link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
<script src="scripts/jquery-1.9.1.js"></script>
<script src="scripts/jquery-ui-1.10.1.custom.js"></script>
<style>
#accordion-resizer {
padding: 10px;
width: 350px;
height: 300px;
}
</style>
<script>
$(function () {
$("#accordion").accordion({
heightStyle: "fill"
});
});
$(function () {
$("#accordion-resizer").resizable({
minHeight: 140,
minWidth: 200,
resize: function () {
$("#accordion").accordion("refresh");
}
});
});
</script>
</head>
<body>
<h3 class="docs">Resize the outer container:</h3>
<div id="accordion-resizer" class="ui-widget-content">
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>Mauris mauris ante, blandit et,
ultrices a, suscipit eget,
quam. Integer ut neque. Vivamus nisi metus,
molestie vel, gravida in,
condimentum sit amet, nunc. Nam a nibh.
Donec suscipit eros. Nam mi.
Proin viverra leo ut odio.
Curabitur malesuada.
Vestibulum a velit eu ante
scelerisque vulputate.</p>
</div>
<h3>Section 2</h3>
<div>
<p>Sed non urna. Donec et ante.
Phasellus eu ligula.
Vestibulum sit amet purus.
Vivamus hendrerit,
dolor at aliquet laoreet,
mauris turpis porttitor velit,
faucibus interdum tellus
libero ac justo.
Vivamus non quam.
In suscipit faucibus urna. </p>
</div>
<h3>Section 3</h3>
<div>
<p>Nam enim risus, molestie et,
porta ac,
aliquam ac, risus. Quisque lobortis.
Phasellus pellentesque purus in massa.
Aenean in pede. Phasellus
ac libero ac tellus
pellentesque semper.
Sed ac felis. Sed commodo,
magna quis lacinia ornare,
quam ante aliquam nisi,
eu iaculis leo purus
venenatis dui. </p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3>Section 4</h3>
<div>
<p>Cras dictum. Pellentesque
habitant morbi
tristique senectus et netus
et malesuada
fames ac turpis egestas.
Vestibulum
ante ipsum primis in faucibus
orci luctus
et ultrices posuere cubilia
Curae;
Aenean lacinia mauris
vel est. </p>
<p>Suspendisse eu nisl. Nullam ut libero.
Integer dignissim consequat lectus.
Class aptent taciti sociosqu ad litora
torquent per conubia nostra,
per inceptos himenaeos. </p>
</div>
</div>
</div>
</body>
</html>
滑鼠移动式自动打开内容
预设情况下,打开 Accordion 某个部分内容,是点击该部分标题,如果需要实现移动滑鼠到该部分自动展开内容,可以设置 event 属性,例如:
$(function () {
$("#accordion").accordion({
event: "mouseover"
});
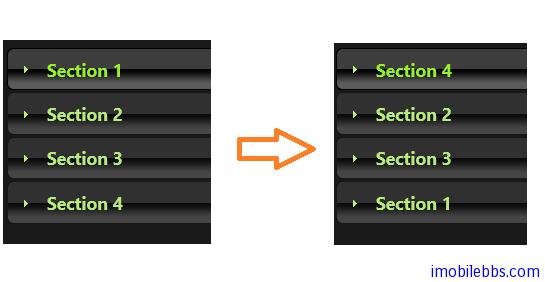
});支持调整顺序
使用 sortable 方法允许重新调整 Accordion 每个部分的顺序,可以通过拖放的方法调整顺序:
查看源代码列印帮助
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>jQuery UI Demos</title>
<link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
<script src="scripts/jquery-1.9.1.js"></script>
<script src="scripts/jquery-ui-1.10.1.custom.js"></script>
<style>
/* IE has layout issues when sorting (see #5413) */
.group {
zoom: 1;
}
</style>
<script>
$(function () {
$("#accordion").accordion({
header: "> div > h3",
collapsible: true
}).sortable({
axis: "y",
handle: "h3",
stop: function (event, ui) {
// IE doesn't register the blur when sorting
// so trigger focusout handlers to remove .ui-state-focus
ui.item.children("h3").triggerHandler("focusout");
}
});;
});
</script>
</head>
<body>
<div id="accordion">
<div class="group">
<h3>Section 1</h3>
<div>
<p>Description 1</p>
</div>
</div>
<div class="group">
<h3>Section 2</h3>
<div>
<p>Description 2</p>
</div>
</div>
<div class="group">
<h3>Section 3</h3>
<div>
<p>Description 3</p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
</div>
<div class="group">
<h3>Section 4</h3>
<div>
<p>Description 4</p>
</div>
</div>
</div>
</body>
</html>
注意,这裡使用 Header 属性,标题部分由 div ,h3 共同构成。