Table of Contents generated with DocToc
样式操作
通过 JavaScript 动态修改页面样式。
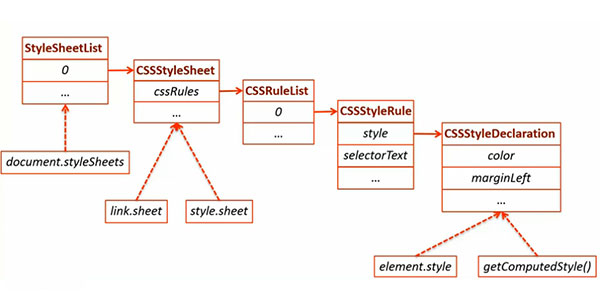
CSS 对应 DOM 对象

<link rel="stylesheet" type="text/css" href="sample.css">
// var element = document.querySelector('link');
// 对应于 element.sheet
<style type="text/css" media="screen">
body {
margin: 30px
}
</style>
// var element = document.querySelector('style');
// 对应于 element.sheet
// 整个页面的全部样式(不包括行内样式)
document.styleSheets
<p style="color:red">Text Color</p>
// var element = document.querySelector('p');
// 对应于 element.style内部样式表
<style>
body{margin:30;}
p{color: #aaa; line-height:20px}
</style>
// 1.对应所有样式的列表
// body{margin:30;}
// p{color: #aaa; line-height:20px}
element.sheet.cssRules;
// 2.对应相应的 CSS 选择器
// p
element.sheet.cssRules[1].selectorText;
// 3.对应一个样式
// p{color: #aaa; line-height:20px}
element.sheet.cssRules[1]
// 4.对应所有样式的键值对
// color: #aaa; line-height:20px
element.sheet.cssRules[1].style;
// 5.对应的属性值
// #aaa
element.sheet.cssRules[1].stlye.color;
element.sheet.cssRules[1].lineHeight;行内样式
其对应于 CSSStyleDeclaration 的对象。
element.style.color;
// 获取行内样式的键值对
更新样式
element.style
element.style.color = 'red';
element.style.background = 'black';增加样式后得到的结果
<div style="color: red; background: black;"></div>缺点
- 每个属性的更新都需要一个命令
- 命名异常(以驼峰命名法命名属性)
element.style.cssText
一次同时设置多个行内样式,其结果同 element.style 单独设置相同。
element.style.cssText = 'color: red; background: black';增加样式后得到的结果
<div style="color: red; background: black;"></div>以上两种方式均将样式混合在逻辑当中。
更新 class
首先需要创建对应样式的 CSS 样式。
.angry {
color: red;
background: black;
}然后再在 JavaScript 中,在对应的事件中给元素添加需要的类即可。
element.className += ' angry';增加样式后得到的结果
<div class="angry"></div>统一更新多个元素样式
以上方法均不适合同时更新多个样式,通过更换样式表的方式则可同时更改多个页面中的样式。将需要的大量样式也在一个皮肤样式表中,通过 JavaScript 来直接更换样式表来进行样式改变。(此方法也可用于批量删除样式)
<link rel="stylesheet" type="text/css" href="base.css">
<link rel="stylesheet" type="text/css" href="style1.css">element.setAttribute('href', 'style2.css');获取样式
element.style
其对应的为元素的行内样式表而不是实际样式表。
<input type="checkbox" name="" value="">element.style.color; // ""line-height: 200px
window.getComputedStyle()
将需要取出样式的目标元素传入 window.getComputedStyle() 函数中,即可得到对应元素的实际样式。注意的是这里获取到的样式值为只读属性不可修改!
NOTE:获取的实际为 CSSStyleDeclaration 的实例对象。
NOTE+:此方法不支持 IE9 以下版本,IE9 中需使用 element.currentStyle 来做兼容。
var style = window.getComputedStyle(element[, pseudoEle]);<input type="checkbox" name="" value="">window.getComputedStyle(element).color; // 'rgb(0,0,0)'