表格
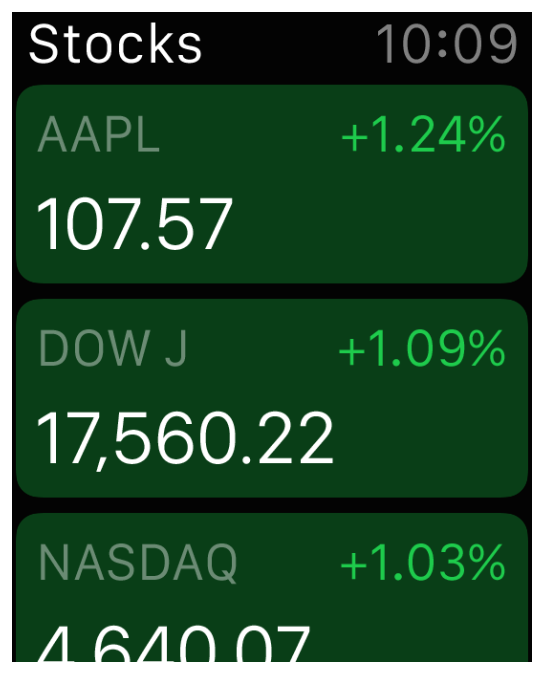
表格以单列形式分行展示数据。可使用表格展示动态更改的内容。

表格对象具有以下特性:
- 支持多行内容展示类型
- 可滚动
- 可设置背景色或图片
- 支持行的用户交互
在设计阶段指定列表行类型。所有行类型都必须提前设计好。运行时,你可以选择你真正需要的行类型。
行类型使用要一致。您可能会创建不同的行类型来展示您的内容、页眉和页脚等。如果您创建了不同的行类型,不要用一个内容行去展示页眉信息,反之亦然。要确保每一个行类型使用恰当。
避免混合使用内容类型截然不同的表格行。当展示内容时,要确保您所使用的行类型的一致性。只有当列表分为不同的部分,或者出于组织内容行目的时才能使用其他的表格行类型。在内容上使用相同的表格行类型可确保表格行大小一致,并易于导航。
限制每次显示的表格行数。超过 20 行的表格会滚动变得笨重。可只显示最相关的子集行,并给用户提供加载更多行的选择。
不要在分组内嵌入表格。表格会基于其所包含的行数动态调整大小。由此,表格会忽略分组对其高度上的限制。