颜色和字体
易读性是你在应用中使用颜色和字体的指导原则。
颜色
颜色可以为你的应用程序提供视觉的连续性和品牌化。

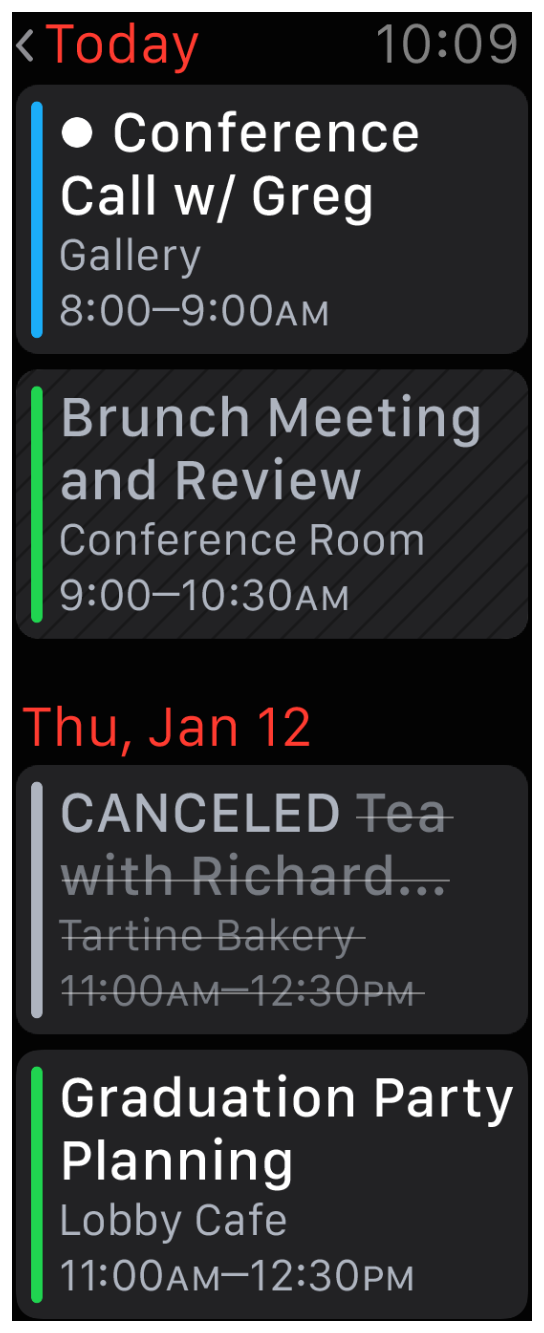
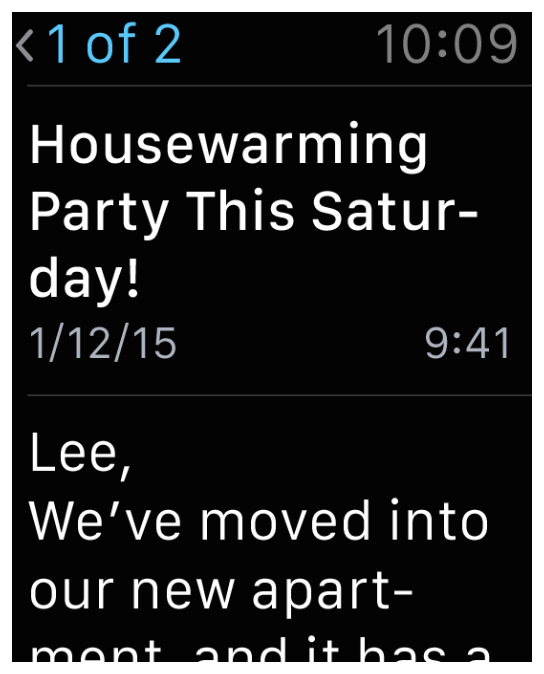
使用黑色作为你应用程序的背景颜色。黑色背景与设备的边框无缝融合,可以做到没有屏幕边缘的假象。避免你的界面出现明亮的背景颜色。
使用你应用程序的主色调作为品牌或身份颜色。每一个应用程序都定义了一个主要的颜色。系统使用这个关键的颜色作为标题在屏幕的左上角和通知界面来突出你的应用程序名称或其他重要信息。同样,也用这种颜色作为你应用程序图标的一部分。
使用高对比度颜色文本。高对比度的颜色使文本更清晰。
避免使用颜色作为显示交互性的唯一途径。色彩使你的品牌变得合适,但不要只用颜色来表达按钮和其他控制模块的交互性。
注意色盲用户。大多数色盲的人很难区分红色和绿色。检查您的应用程序确保没有地方是用红色和绿色作为区分两种状态的唯一途径(一些图像编辑软件和工具,它们可以帮助您检验颜色盲区)。
研究在不同的国家和文化中,他们如何看待你使用的颜色。每个人对颜色的理解都不同,并且很多文化赋予颜色的意义也是不一样的。要尽可能确保颜色在您的应用程序传递适当的消息。
字体
最重要的是,文本必须清晰。如果用户无法在你的应用程序里读取信息,你有多么漂亮的字体也没用。

在 Apple Watch 中,系统字体最重要的是易读性。选用大字号,字母间稍微收紧间距可以少占用点的水平空间。但选小尺寸,它们的间隔就更松散,字符间有更大的空隙,更容易快速阅读。像 a 和 e 就可很容易区分辨别。当字体变小时,标点符号也要按比例放大些。当文本的大小改变时, Apple Watch 总是能自动的保持字体的清晰和易读。
通常使用动态类型。动态类型让你的应用程序:
- 为每个字体自动调整字符间距和行高
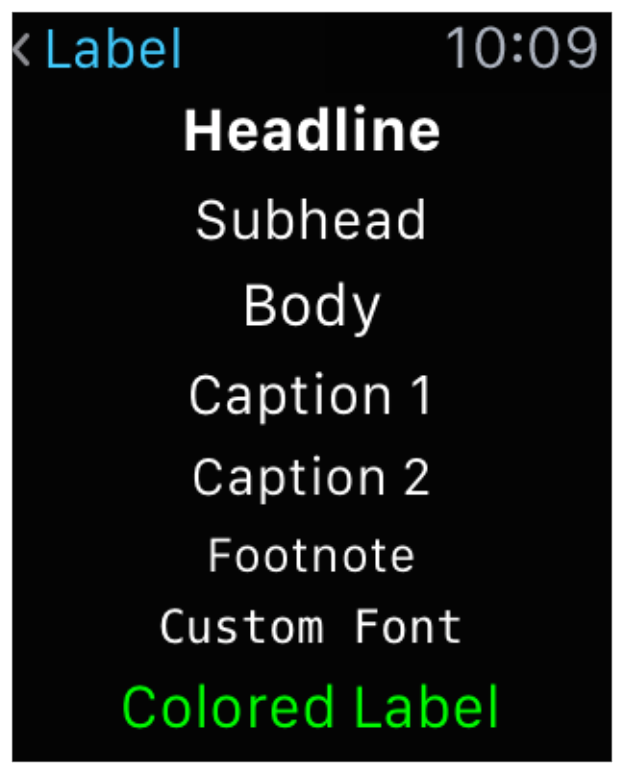
- 有说明文中各部分不同文本类型的能力,比如可区分开
正文、脚注、标题 - 可根据用户做出的改变而适当调整文本的尺寸
注意
如果你使用一个自定义字体,你仍然可以根据系统设置来调整文本字体的大小。你的应用程序要能够当用户更改设置时适时地做出响应。
如果你使用内置的文本样式,你会得到免费动态类型的支持。如果你使用自定义字体,你必须做一些工作来适配。学习如何使用文本风格,确保你的应用程序会在用户改变文字大小的设置时显示通知,参见 Text Styles。
尽可能使用内置的文本样式。内置文本样式自动支持动态类型,可以在 Apple Watch 上看起来更酷。

整个应用程序使用一个字体。用许多不同的字体会让你的应用显得支离破碎。
当你手动指定系统字体大小时,磅值决定了正确尺寸的使用。选择 San Francisco Text 字体的文本是 19 磅或更小。选择 San Francisco Display 字体的文本要 20 磅或更大。