需求文档( PRD 文档)
前面的几个步骤是为了帮助我们梳理需求、验证可行性和明确细节,到了这一步的时候我们已经非常清晰的了解产品需求,此时撰写产品需求文档可以大大减少和避免了撰写文档时容易忽略的细节黑洞。
产品需求文档是将产品规划和设计的需求具体形象化表述出来的一种展现形式,主要用于产品界面设计和研发使用。因为每个人的习惯和团队要求都是不一样的,所以产品需求文档没有统一的行业规范标准,无论以什么样的格式撰写产品需求文档,最终的目的都是让执行人员能够理解产品需求,根据需求完成产品。
产品需求文档的表现形式有很多种,常见的有 Word、图片和交互原型这三种形式,文档内容通常包含信息结构图、界面线框图、功能流程图、功能说明文档。虽然产品需求文档没有标准的规范,但是有两项是必不可少的,那就是文件标识和修改记录。文档在撰写过程中,我们可以自行不断的修改完善,但是如果正式发布或交给团队其他成员后,一旦有了修改,为了文档的同步,我们就需要标注出文档的修改内容,备注修改记录,这样可以方便大家查看和了解改动的内容。关于文件标识和修改记录,格式都大同小异。

Word
这是传统意义上的产品需求文档,主要有四个部分组成(具体根据产品要求进行划分),分别是:结构图、全局说明、频道功能、效果图。
因为产品需求文档的阅读者主要是偏向于技术人员,因此文档的目的性非常明确,就是要描述产品的功能需求,所有产品需求文档没有关于市场方面的描述。为了保证需求的执行效率,建议大家尽量减少不必要的文字,在能够让阅读者看懂并且了解产品意图的情况下,文字越少越好。这主要是因为绝大多数人是没有足够耐心认真看完产品需求文档的,因此我们要尽量减化文档内容。
结构图
信息结构图:主要是辅助服务端技术人员创建或调整数据结构的参考文件
产品结构图:主要是辅助设计和技术开发人员了解产品的全局结构。
全局说明
主要讲解产品的全局性功能的说明,例如网站产品的页面编码、用户角色,移动产品的缓存机制、下载机制,这类全局性功能的说明。这里我举一个移动产品的“状态维持与恢复”的例子。示例如下:
状态的维持与恢复 当用户退出产品时(误操作、Home 键、锁屏、自动关机),产品需要维持用户操作前的状态,当用户返回产品时仍可以恢复到之前状态,并继续使用。 维持状态包括流程操作、信息浏览、文本输入、文件下载。 锁屏状态时,如果用户在产品中有下载任务时,仍然保持下载。
频道功能
以频道为单位,页面为子项,分别描述产品的频道、页面及页面模块元素的功能需求。示例如下:
- 1、频道名:频道介绍及需求说明
- 2、页面1:页面介绍及需求说明
- 2.1、页面模块1:模块功能需求说明
- 2.1.1、页面模块1-元素1:功能说明
- 2.1.2、页面模块1-元素2:功能说明
- 2.1、页面模块1:模块功能需求说明
- 2.2、页面模块2:模块功能需求说明
在撰写功能需求时,我们需要考虑用户的流程,例如一个“完成”按钮,我们需要描述他完成后,系统要不要给出反馈提示(反馈提示是什么样的形式反馈,内容显示成什么,有没有内容需要调取数据库),或者要不要跳转页面(跳转到哪个页面,这个页面是其他频道页面,还是这个功能的子页面,如果是子页面就需要再描述这个子页面的模块及元素内容)。
效果图
效果图是由设计师完成的产品图,和实际开发完成的产品保真度一致。
产品需求文档 Word 格式示例(示例包含在课程中)
这个示例是一个移动产品( iPad )需求文档,其中部分隐私内容已过滤隐藏,并且只保留了首页和地图找房频道的需求说明。由于工作环境没有交互设计师,所以 Word 文档中包含了部分交互说明。
图片
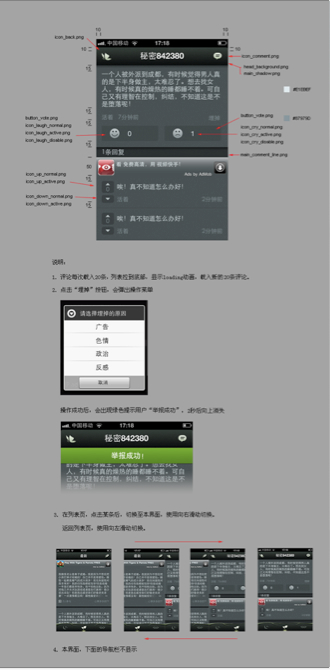
图片形式的产品需求文档是基于效果图的说明文件,将传统 Word 形式的功能需求说明标注在效果图上,这种方式经常使用在移动互联网领域,实际上是图文形式的交互需求文件,只是在此基础上更深入的描述出功能需求。
对于图片形式的产品需求文档,我们只需要另外再描述一下全局说明,其他频道页面的需求直接以图片形式展示,这种方式相对于 Word 文档的纯文字更加生动易读并且直观,因此有一些产品经理非常喜欢用这种方式代替 Word 形式的产品需求文档。

交互原型
这里指的交互原型就是前面篇章讲到的原型设计,使用 Axure PR 之类的交互原型设计软件制作出来的产品原型非常真实和直观,并且原型软件还支持元素标注和导出 Word 文档,因此很多产品经理都喜欢使用 Axure PR 来代替 Word 完成产品需求文档。
当我们通过 Axure PR 制作出产品原型后,实际上他已经是很完善的产品 Demo 了,因此我们只需要加上元素的标注,在标注中说明功能需求,这样导出的 HTML 文件相比 Word 文档更直观易懂,是非常高效的产品需求说明方式。

无论你采用哪种方式撰写需求文档,最终的目的都是为了方便团队成员理解产品的意图,因此哪种方法能够避免细节黑洞,高效完成产品的设计和研发,那么这种方法就是最有效的方法。