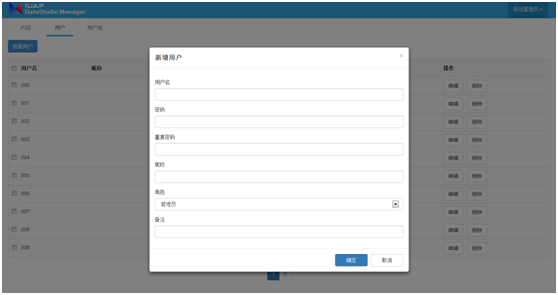
Bootstrap中的模态框是一个非常实用的组件,它可以用于进行输入一些表单信息,给用户一些提示等。如下图1所示就是一个新增用户时的模态框。它能够遮罩住页面的其他部分,凸显本身的内容。下图中的模态框主要分为三个部分,模态框的头部,模态框的主体和模态框的脚部。每一部分的内容都能够用户自己定制,当然主体的部分用户也可以根据自身的需要进行删改。
图1 新增用户模态框
绘制一个基本的模态框需要的前端代码如下所示:
<div class="modal fade" data-keyboard="false" data-backdrop="static" id="modalId" >
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title" id="myModalLabel">head</h4>
</div>
<div class="modal-body">
body
</div>
<div class="modal-footer">
foot
</div>
</div>
</div>
</div>
从上面可以看到最基本的几个部分,head、body和foot,在这几个部分中,可以定义自己任何想要的内容,如表单、按钮、提示语等等。在上面的代码中,可以看到data-keyboard="false",它代表用户按Esc键模态框不消失;data-backdrop="static",它代表用户点击模态框外部的位置时,模态框不消失。如果不设置这两个属性的话效果就是相反的。
在控制模态框显示的时候,可以在JavaScript中使用modal()函数。在上面的例子中,可以使用$(“#modalId”).modal()把这个模态框显示出来。控制模态框消失时,可以使用$(“#modalId”).modal(‘hide’)或者使用data-dismiss=’modal’定义在一个控件上触发关闭模态框的动作。
模态框内置了一些回调函数供开发人员使用,如$("#modalId").on("hide.bs.modal",function(){});是在模态框关闭时,回调function函数,当关闭模态框后,需要有一些额外的处理工作时,可以放在function中进行执行;又如$("#modalId").on("show.bs.modal",function(){});是在模态框打开时,回调function函数,当打开模态框后,需要有一些额外的处理工作时,可以放在function中进行执行。